首页幻灯片效果:
幻灯片类型1:直接调用内容的缩略图;一般用于新闻幻灯片

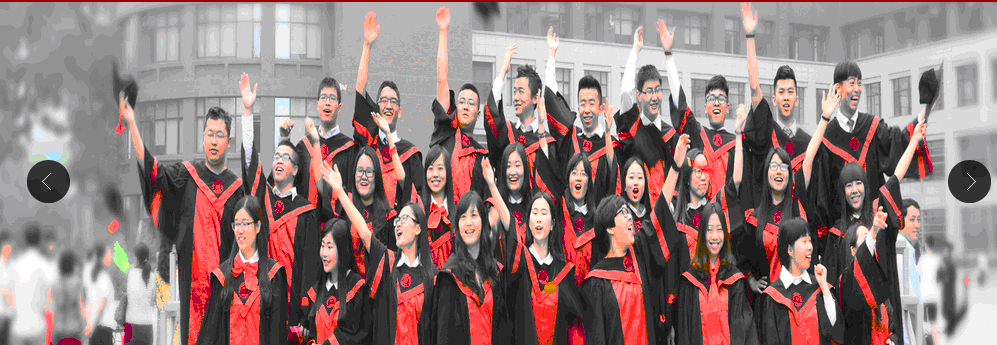
幻灯片类型2:调用幻灯片标签,需手工上传图片;一般用于大横幅幻灯片

备注:管理员编辑幻灯片,一般建议在谷歌浏览器下,有部分360浏览器,不显示幻灯片标签。
一、幻灯片类型1教程:
此类幻灯片一般用于首页新闻幻灯片
A:管理员登陆后---------显示标签状态----------鼠标双击蓝色标签(最好用谷歌浏览器最兼容)

B:此幻灯片形式调用的是文章里面的内容。
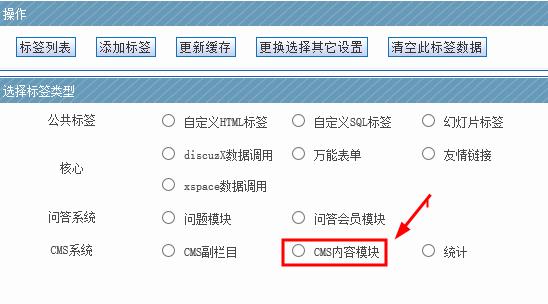
双击标签后,选择“ CMS内容标签”标签;勾选位置:

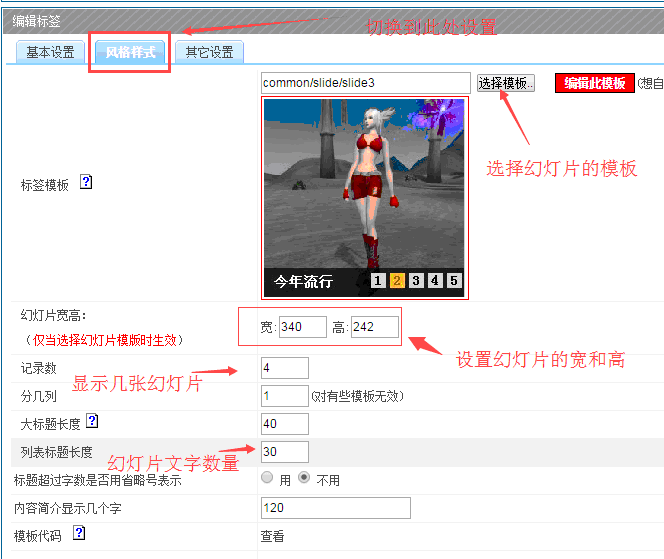
C、选择“CMS内容模块”后--------默认为风格样式--------填写相关参数;
幻灯片宽高:可以用QQ切图量取实际所需宽度,然后填写相关数字,单位是像素;宽高可以不断修改调整。
列表标题长度:就是控制幻灯片上文字的显示数量多少;
选择模板:就是选择幻灯片所需的形式,样式库里面很多幻灯片类型;
本页面上,其他的设置可以不填;

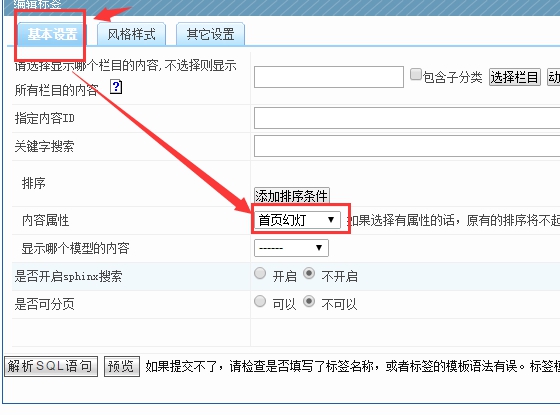
填好后,切换到左边的“基本设置”,继续填写:
D、选择“基本设置--------里面需要选择“首页幻灯片”属性---然后提交;
这样,只要内容被设置了为了“首页幻灯片”属性的,都可以自动在该页面上自动播放了;
备注:如果没有效果,需要更新下标签缓存和静态首页

二、幻灯片类型2教程:主要用于大横幅banner幻灯片
A:管理员登陆后---------显示标签状态----------鼠标双击蓝色标签(最好用谷歌浏览器最兼容)

B:此幻灯片形式调用大横幅形式的幻灯片。
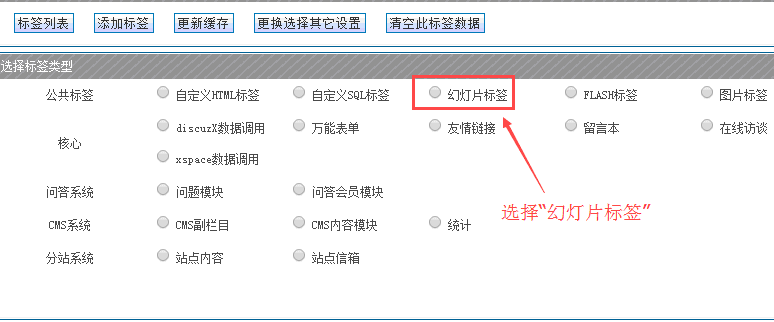
双击标签后,选择“ 幻灯片标签”;勾选位置如下:

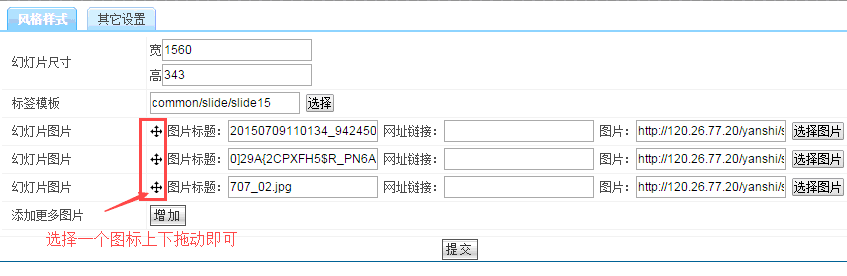
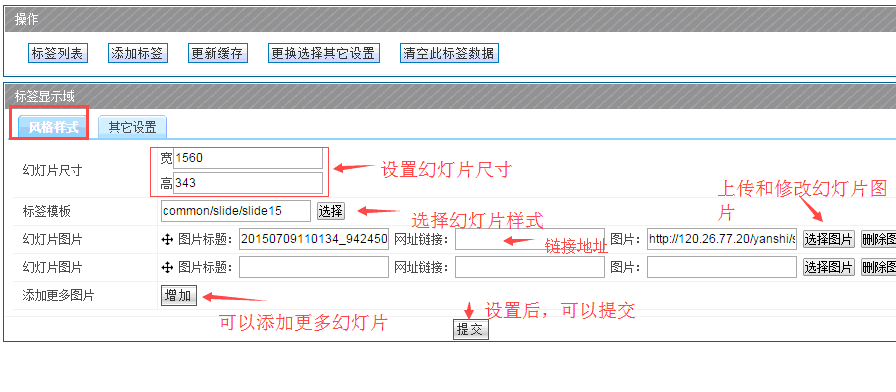
C、选择“幻灯片标签”后--------默认为风格样式--------填写相关参数;
幻灯片尺寸:可以用QQ切图量取实际所需宽度,然后填写相关数字,单位是像素;宽高可以不断修改调整。
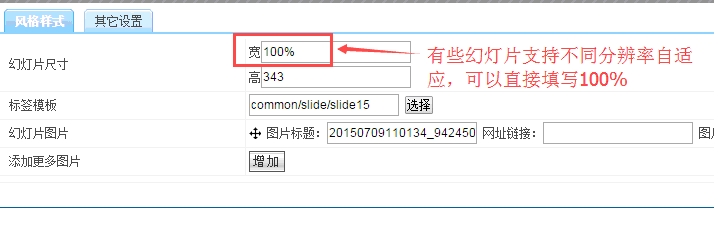
有些幻灯片支持不同分辨率自适应,只需将此处的宽度设置为100%即可。
标签模板:就是选择幻灯片所需的形式,样式库里面很多幻灯片类型;
幻灯片图片:选择图片上传------然后写上需要链接的地址;
后面的增加按钮,可以增加多个幻灯片图片;
图片标题前面的十字图标,鼠标拖动,可以上下移动位置,用来改变幻灯片的顺序

技巧说明:
1、如何让幻灯片图片自适应不同的电脑分辨率
将宽度设置为100%即可;当然不是所有的幻灯片适用。

2、如何排列和修改幻灯片的顺序
图片标题前面的十字图标,鼠标拖动,可以上下移动位置,用来改变幻灯片的顺序