国微CMS模板制作的整体思路
概要步骤说明
以制作首页模板为例:其他模板类似
美工先设计模板psd图-----工程师将psd图做成HTML(GBK格式)------HTML页面放到对应模板位置(头部、主体、尾部分割后,存放到对应目录放置)----------HTML静态页上写是相关模板引擎符---------模板上有内容的地方都写上标签$label[****]即可(*号只要不同名)--------这样首页模板完成了;
一、 程序和模板分离
国微CMS的程序代码和模板基本是分离的,所以你只要按规则做好HTML相关页面,那么你的模板工作量基本就完成了90%;
当你对模板还在学习的过程中的时候,为了不浪费时间,您可以重点做好HTML模板;所有模板请制作为GBK格式;
二、 HTML制作的注意事项
A:GBK格式:HTML格式为GBK格式,因为我们系统默认为GBK;否则到时需要调整。
B:模板页面三部分:系统模板一般分为三部分: 头部 (header) 、 主体 (index、biglist、list、view)、 尾部(footer) ;那么HTML制作的时候,头部、主体和尾部你可以写在在一个页面上,但是要标记好明显的间隔和说明,便于套模板,这个非常重要。
头部、主体、尾部三部分示意图

C:HTML存放路径:HTML制作时候,CSS样式和图片必须按相关要求存放到对应的文件夹;这样套模板的时候,可以直接放入即可;不需要再改CSS路径。
D、CSS分开:整个模板的CSS样式要分开,不要写在一起,到时都要加载,便于系统的打开速度;如主页index的css、头部尾部的css、以及其他列表的css可以不写在一个css里面;用分开的CSS文件。
做好的HTML,就完成了模板的90%了,剩下的就是套模板了。
三、 套模板过程
A:须先熟知模板结构: 只有知道模板的结构情况,了解文章模型--图片模型--下载模型这些模型,才能做做模板。他们的大列表、小列表、内容页的存放位置;以及他们存放CSS的规律位置;这样才便于我们存放上面做好的HTML相关页面。
B:了解公共头部和尾部的概念:一般我们的系统都使用一个公共的头部,需要知道头部存放在core(核心)文件夹里面;当然你可以做不同的头部,命名为header1、header2,可以供不同列表调用。
特别容易出错的是:由于每个系统(特别是文章系统)都有自己的头部,那么文章系统调用公共的方法是:
以主页index为列:index先调用自己系统模块的头部header(路径在template—某某模板--cms--header);然后通过这个header,再调用core里面的公共头部header;就好比张三通过李四向王五借了钱,最终张三借到了王五的钱;这个是一个道理,最终主页index调用到了core里面公共头部header
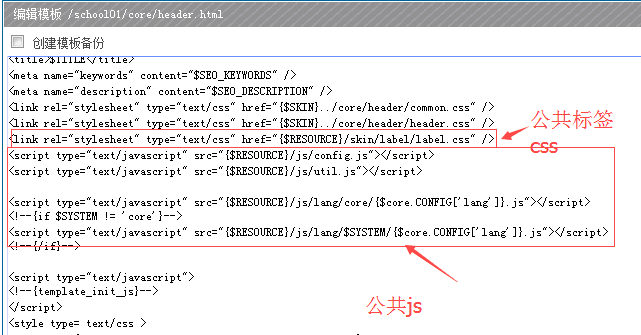
C:公共JS、css样式:这些都是放在公共头部headr里面;是必须要的;一般只需复制即可;但是必须要复制。

D:标签调用:模板上的框里面的内容,如文章、图片、下载等,这些如何达到效果呢?其实这些都是做好模板后,都是可以通过标签获得的,所以做模板的时候很简单,你只需在对应位置,放置一个$label[****]标签符号即可,****可以是任意拼音数字,每个***标签名不能相同;做好模板后,到时可以通过前台双击此标签调用不同的模块功能,以及其库里面的默认有标签样式。所以做模板你只需考虑那些框的效果。

E:头部的调用方式:调用本系统头部(如文章系统、问答系统)和调用公共头部的是不一样的;一般都是调用公共头部;这个需要留意
F、常规变量:需要熟悉下调用大列表、小列表、最新内容、最热内容这几个基本的变量;直接记住即可,到时复制。见相关具体教程,里面有提供。
G、其他调用:做模板过程中,会碰到 菜单导航的调用、登陆的调用、搜索的调用,这几个常见问题,稍微查看相关教程即可。
H、涉及到的函数:基本就是一个循环语句,不熟悉的话就照抄;能了解更好。
I、公共模块模板:一般来说为了节省模板时间,我们很多模块是用公共模板,这每次做模板就不要全部做了,如投票、领导信箱、意见征集、独立页、在线调查、留言本等;这些模板统一放在了default模板里面。所以我们做模板基本只需做文章系统的 模板。
四、 实践的步骤
A:先严格按要求做好HTML
B 先套好一个主页index,会做主页了,其他以此类似,比较简单。
然后套好一个文章模型的大列表big_list;小列表list;以及内页view
C:最后考虑如何做导航调用、搜索调用、登陆调用
D、可以参考国微CMS里面做好的模板(default模板除外)
从上面的总体思路可以看到,主要是做好了HTML后,大体工作就完成了;其他的就是些技巧性问题,非常简单。